Dashboard MVP
Dashboard MVP
Revitalising our dashboard to provide professional services firms actionable insights
Revitalising our dashboard to provide professional services firms actionable insights



















The problem
The problem
The problem
Our current dashboard has been heavily under utilised and has been neglected since its inception in 2013.
With overwhelming feedback from customers to revitalise the dashboard.
Our current dashboard has been heavily under utilised and has been neglected since its inception in 2013.
With overwhelming feedback from customers to revitalise the dashboard.
“As soon as I load Dayshape, the dashboard appears and I navigate somewhere else instantly”
“As soon as I load Dayshape, the dashboard appears and I navigate somewhere else instantly”
“As soon as I load Dayshape, the dashboard appears and I navigate somewhere else instantly”
Clearly this is a huge issue for us at Dayshape, we want our dashboard to be the heart and centre of the product and support our users to make informed strategic business decisions.
Clearly this is a huge issue for us at Dayshape, we want our dashboard to be the heart and centre of the product and support our users to make informed strategic business decisions.


Current dashboard
Current dashboard
What’s wrong with our current dashboard?
What’s wrong with our current dashboard?
What’s wrong with our current dashboard?
Understanding the why and empathising with our user pain points will greatly inform our product roadmap and align our strategic proposition for our customers and future prospects.
Speaking to internal stakeholders to gather more in-depth understanding from the feedback received by customers.
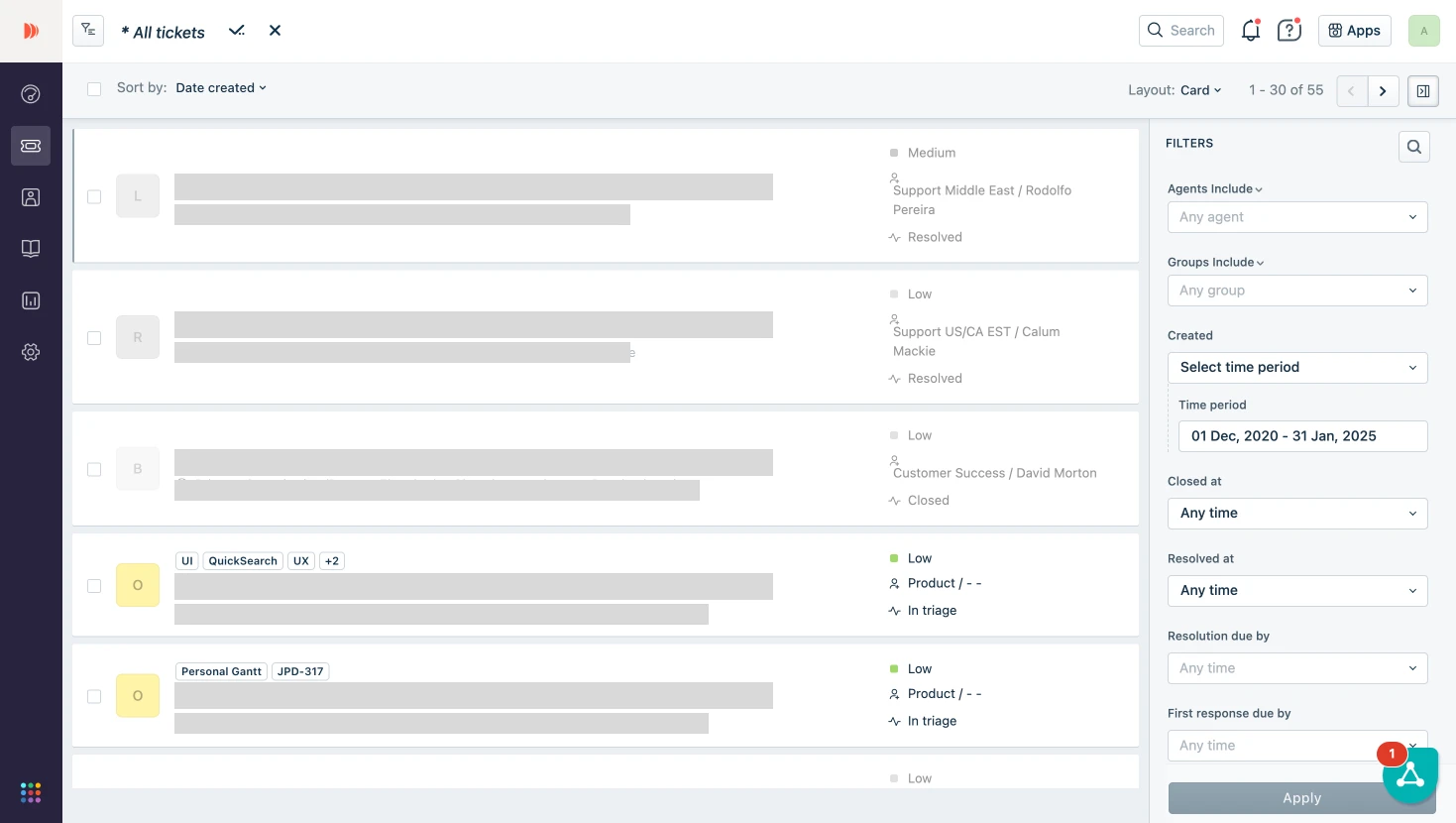
Utilising Freshdesk (platform where we receive support tickets) and checking previous tickets raised related to the dashboard to explore opportunities for improvements whether its about missing functionality or existing functionality.
Understanding the why and empathising with our user pain points will greatly inform our product roadmap and align our strategic proposition for our customers and future prospects.
Speaking to internal stakeholders to gather more in-depth understanding from the feedback received by customers.
Utilising Freshdesk (platform where we receive support tickets) and checking previous tickets raised related to the dashboard to explore opportunities for improvements whether its about missing functionality or existing functionality.



Snapshot of FreshDesk tickets related to the dashboard
Snapshot of FreshDesk tickets related to the dashboard
Removing the assumptions
Removing the assumptions
Removing the assumptions
Prior to designing and trying to ‘solve’ the problem which hasn’t truly been defined - speaking to our user base would provide realistic insights into what they’re trying to achieve and what they wish the dashboard would provide to help inform them on their user journey.
Conducting user interviews helped eliminate assumptions on what our user goals were.
Prior to designing and trying to ‘solve’ the problem which hasn’t truly been defined - speaking to our user base would provide realistic insights into what they’re trying to achieve and what they wish the dashboard would provide to help inform them on their user journey.
Conducting user interviews helped eliminate assumptions on what our user goals were.




Collating the feedback from Freshdesk tickets, internal stakeholder sessions, user interviews and workshopping with the team to discuss dashboard roadmap
Collating the feedback from Freshdesk tickets, internal stakeholder sessions, user interviews and workshopping with the team to discuss dashboard roadmap
Understanding the market
Understanding the market
Understanding the market
Leveraging internal "Win/Loss Interviews" with prospects who either chose or declined to work with Dayshape was crucial in identifying areas for improvement. Additionally, conducting market research on competitors like Forecast, Productive, Kantata, and others provided valuable insights.
Leveraging internal "Win/Loss Interviews" with prospects who either chose or declined to work with Dayshape was crucial in identifying areas for improvement. Additionally, conducting market research on competitors like Forecast, Productive, Kantata, and others provided valuable insights.



Mood board of competitor dashboards
Mood board of competitor dashboards


Adjacent and Competitor Market analysis
Adjacent and Competitor Market analysis
Designing the MVP
Designing the MVP
Designing the MVP
We collaborated as a team to align the dashboard roadmap, adopting an iterative, widget-by-widget approach through quick sprints.
Our goal was to deliver an MVP with multiple widgets, enabling users to provide feedback that would guide us toward creating the best user experience while working within our development constraints.
We prioritised accessibility by ensuring adequate colour contrast and testing against seven types of colour blindness.
Key focus areas for the MVP included:
What is my utilisation?
Understanding the firm's capacity
Restyling older widgets to align with the updated dashboard design
We collaborated as a team to align the dashboard roadmap, adopting an iterative, widget-by-widget approach through quick sprints.
Our goal was to deliver an MVP with multiple widgets, enabling users to provide feedback that would guide us toward creating the best user experience while working within our development constraints.
We prioritised accessibility by ensuring adequate colour contrast and testing against seven types of colour blindness.
Key focus areas for the MVP included:
What is my utilisation?
Understanding the firm's capacity
Restyling older widgets to align with the updated dashboard design




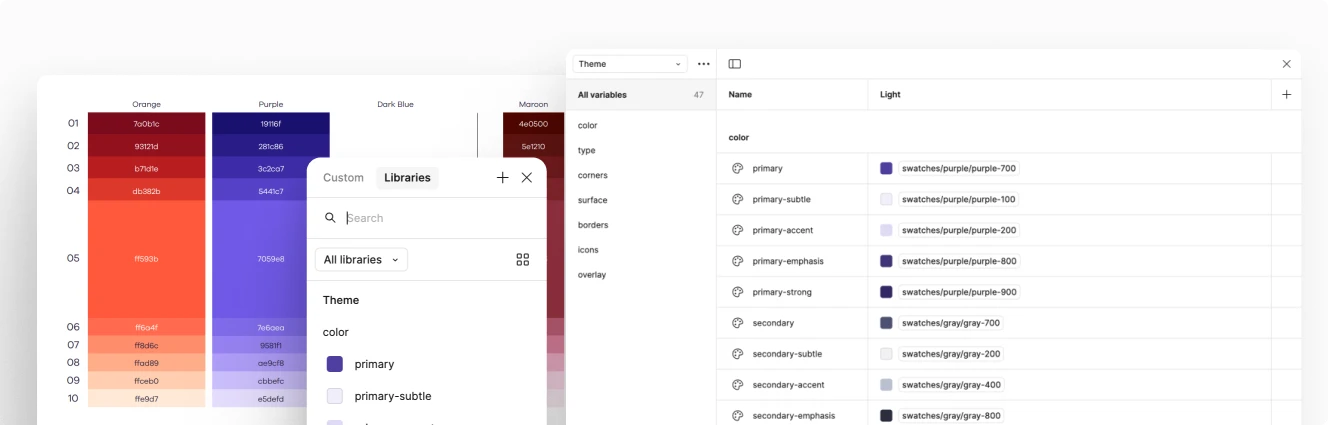
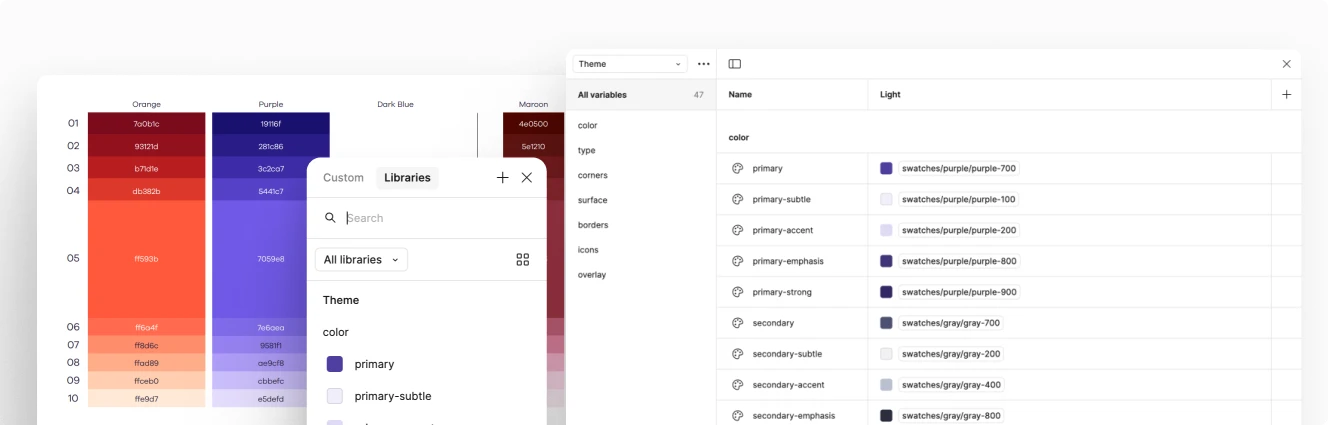
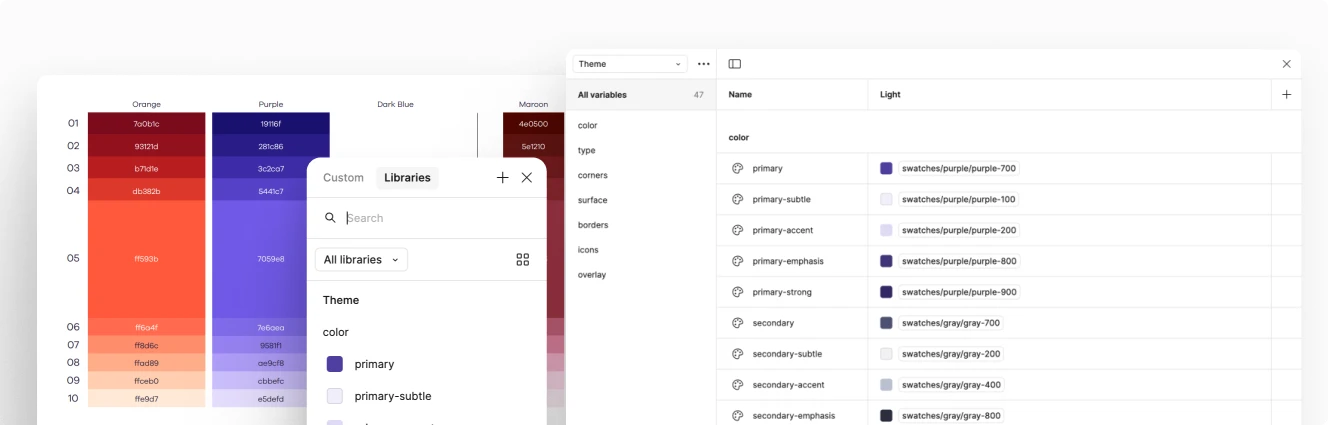
Designing our widgets to ensure they have enough color contrast (SC 1.4.3 - Contrast (Minimum) (Level AA)) and they're also tested against 7 different types of colour blindness
Designing our widgets to ensure they have enough color contrast (SC 1.4.3 - Contrast (Minimum) (Level AA)) and they're also tested against 7 different types of colour blindness
A/B Testing + User feedback
A/B Testing + User feedback
A/B Testing + User feedback
We aimed to test various dashboard concepts and gather user feedback to identify what they liked or disliked.
This allowed us to iterate and refine the design before the official launch.
Using Maze, we seized the opportunity to gather insights and promote greater user involvement, marking a significant milestone for UX within the company.
We aimed to test various dashboard concepts and gather user feedback to identify what they liked or disliked.
This allowed us to iterate and refine the design before the official launch.
Using Maze, we seized the opportunity to gather insights and promote greater user involvement, marking a significant milestone for UX within the company.



Screenshot from 1 of our discovery sessions, where over 80 customers were invited to see the team's progress on revitalising the dashboard
Screenshot from 1 of our discovery sessions, where over 80 customers were invited to see the team's progress on revitalising the dashboard




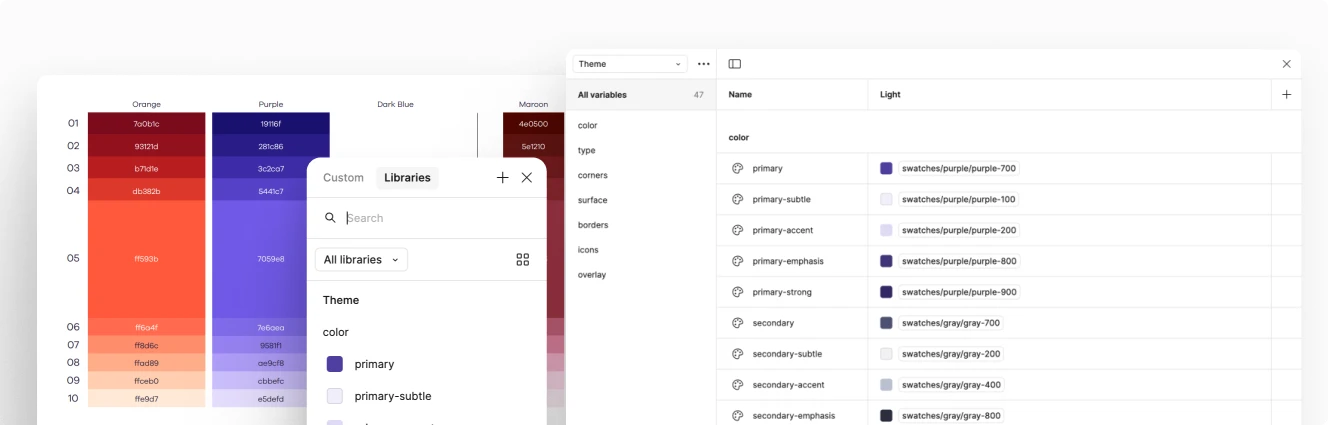
Building a UI Kit was necessary to help align consistency and increase efficiency in our workflow - ensuring our colour palette is Web Content Accessibility Guidelines (WCAG) AA compliant
Building a UI Kit was necessary to help align consistency and increase efficiency in our workflow - ensuring our colour palette is Web Content Accessibility Guidelines (WCAG) AA compliant
"We achieved a 35% reduction in overtime last year - this was really unexpected - but we attribute 30% of this to Dayshape helping us to be more efficient"
"We achieved a 35% reduction in overtime last year - this was really unexpected - but we attribute 30% of this to Dayshape helping us to be more efficient"
"We achieved a 35% reduction in overtime last year - this was really unexpected - but we attribute 30% of this to Dayshape helping us to be more efficient"
80K +
80K +
Active users
80K +
Active users
4
4
Responsive widgets and growing!
30+
30+
Variables created
30+
Variables created
30+
30+
Components built in the UI Kit and growing
Takeaways
Takeaways
Takeaways
Maze
Introducing the concept of A/B testing to Dayshape - currently the UX team have a very reactive structure, and as a team we should and want to be able to identify user pain points before they’re implemented into the software.
The importance of allowing users to provide feedback and ensures the product is tested with real users, promoting a design that aligns with user needs and expectations fostering a user-first approach.
User interviews
Breaking the barrier, UX team members have never done user interviews at Dayshape, improving the lines of communication between business and user requirements - often requirements would be drip fed to UX team members and often lack of clarity and autonomy would be neglected (like playing Chinese whispers!)
Allowing UX team members to conduct interviews helps gain deeper user insights into what their goals and pain points are, fosters an environment to empathise with our user base more, improve user satisfaction, and inform our long term strategy.
Improvements to UI Kit and Storybook
Highlighting the importance of having a UI Kit/Design System in place will help reduce design inconsistencies and accelerates the design and development process.
Promotes a sense of reusability and highlights what components are currently built - reducing the idea of building new components unless absolutely necessary.
Maze
Introducing the concept of A/B testing to Dayshape - currently the UX team have a very reactive structure, and as a team we should and want to be able to identify user pain points before they’re implemented into the software.
The importance of allowing users to provide feedback and ensures the product is tested with real users, promoting a design that aligns with user needs and expectations fostering a user-first approach.
User interviews
Breaking the barrier, UX team members have never done user interviews at Dayshape, improving the lines of communication between business and user requirements - often requirements would be drip fed to UX team members and often lack of clarity and autonomy would be neglected (like playing Chinese whispers!)
Allowing UX team members to conduct interviews helps gain deeper user insights into what their goals and pain points are, fosters an environment to empathise with our user base more, improve user satisfaction, and inform our long term strategy.
Improvements to UI Kit and Storybook
Highlighting the importance of having a UI Kit/Design System in place will help reduce design inconsistencies and accelerates the design and development process.
Promotes a sense of reusability and highlights what components are currently built - reducing the idea of building new components unless absolutely necessary.
Maze
Introducing the concept of A/B testing to Dayshape - currently the UX team have a very reactive structure, and as a team we should and want to be able to identify user pain points before they’re implemented into the software.
The importance of allowing users to provide feedback and ensures the product is tested with real users, promoting a design that aligns with user needs and expectations fostering a user-first approach.
User interviews
Breaking the barrier, UX team members have never done user interviews at Dayshape, improving the lines of communication between business and user requirements - often requirements would be drip fed to UX team members and often lack of clarity and autonomy would be neglected (like playing Chinese whispers!)
Allowing UX team members to conduct interviews helps gain deeper user insights into what their goals and pain points are, fosters an environment to empathise with our user base more, improve user satisfaction, and inform our long term strategy.
Improvements to UI Kit and Storybook
Highlighting the importance of having a UI Kit/Design System in place will help reduce design inconsistencies and accelerates the design and development process.
Promotes a sense of reusability and highlights what components are currently built - reducing the idea of building new components unless absolutely necessary.
Cookie , Luna , and Gumdrop say thank you for visiting our portfolio!
Cookie , Luna , and Gumdrop say thank you for visiting our portfolio!
Cookie , Luna , and Gumdrop say thank you for visiting our portfolio!




Some elements have been hidden due to confidentiality
Some elements have been hidden due to confidentiality